wordpress是作为一个基础框架,而woocommerce是基于wordpress框架搭建的完备的强大商城系统。
在 WordPress 中,“文章”、“页面”是什么意思 #
- 文章(Posts):
- 用于创建博客内容、文章和其他在博客页面上列出的内容。
- 以时间顺序显示,最新的内容(最新的文章)显示在列表的顶部。
- 可以通过类别和标签进行组织,方便访客查找内容。
- 通常用于社交媒体分享和鼓励讨论,具有评论功能。
- 具有作者和发布日期等元数据。
- 页面(Pages):
- 用于创建静态的“一次性”内容,如关于页面、隐私政策、联系页面等。
- 页面是静态的,不会随时间变化,不具有类别和标签,也没有评论功能。
- 可以创建子页面,形成层级结构。
- 通常用于站点的固定内容,如关于我们、联系方式等。
参考:https://www.ashuwp.com/level/simple ,从入门到进阶
https://www.guoyuguang.com/woocommerce-wordpress-tutorial/ 从0开始安装
Up and Running – WPShout Courses
WordPress 主题开发 #
核心概念:1。 模板层次结构 #
WordPress模板层次结构是WordPress主题中用于确定加载哪个模板文件的规则和顺序。这些规则决定了当访问WordPress网站的不同页面时,应该加载哪个模板文件来呈现页面内容。
WordPress模板层次结构基于查询类型,包括以下几种页面类型:
- 首页(Front Page)
- 单篇文章(Single Posts)
- 单页面(Single Pages)
- 自定义文章类型(Custom Post Types)
- 搜索结果页面(Search Result Pages)
- 分类和标签页面(Category and Tag Pages)
- 404错误页面(404 Error Pages)
- 附件页面(Attachment Pages)
- 隐私政策页面(Privacy Policy Page)
每种页面类型都有其对应的模板层次结构,WordPress会根据页面类型和查询结果来确定加载哪个模板文件。

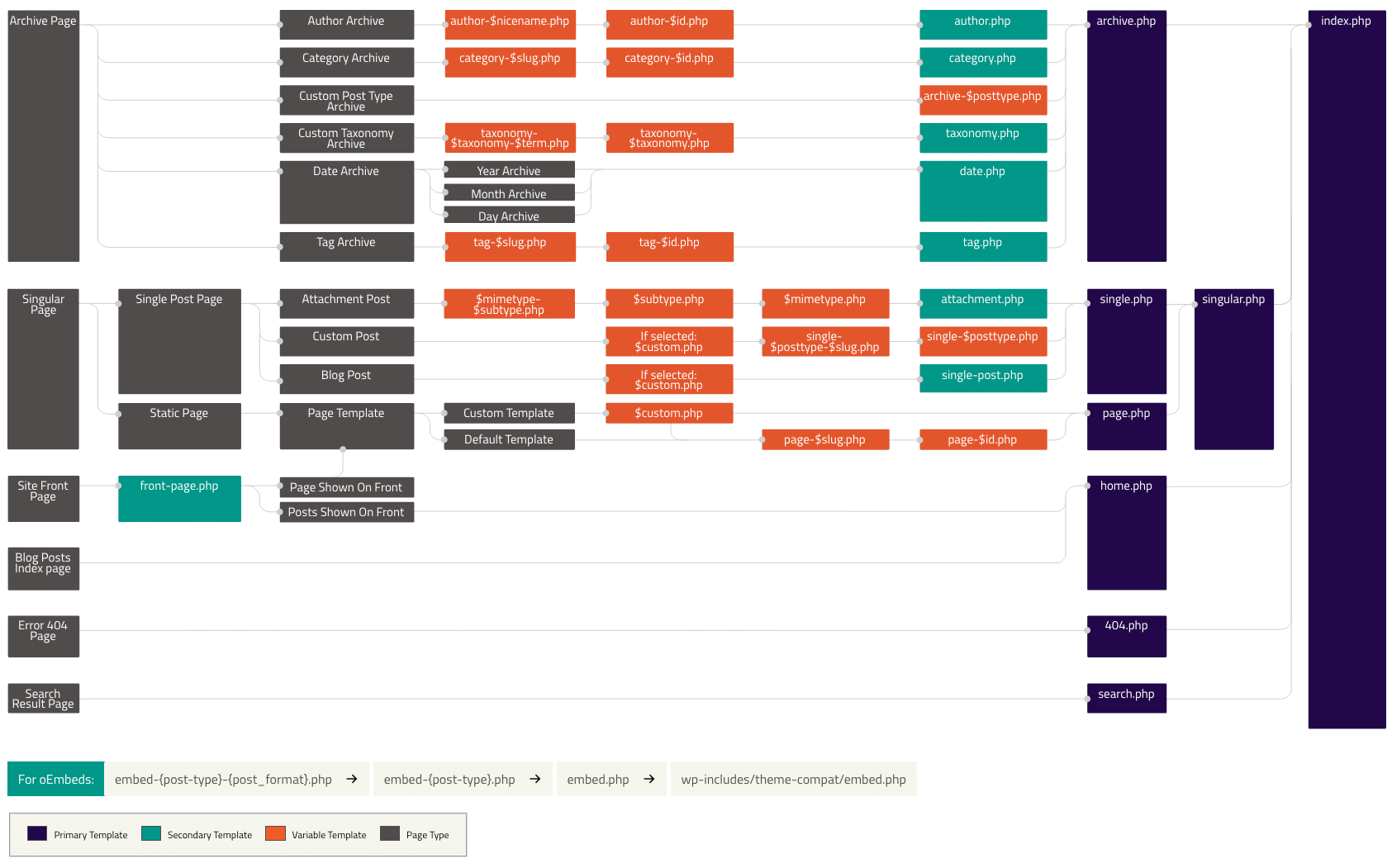
如上图:页面、分类目录、标签的模版层级
- Archive Page
- Author Archive -> author-$nicename.php -> author-$id.php -> author.php -> archive.php -> index.php
- Category Archive -> category-$slug.php -> $category-$id.php -> category.php -> archive.php -> index.php
- Custom Post Type Archive -> archive-$posttype.php -> archive.php -> index.php
- Custom Taxonomy Archive -> taxonomy-$taxonomy-$term.php -> taxonomy->$taxonomy.php -> taxonomy.php -> archive.php -> index.php
- Date Archive -> Year Archive -> date.php -> archive.php -> index.php
- Tag Archive -> tag-$slug.php -> tag-$id.php -> $mimetype.php -> attachment.php -> single.php -> index.php
- Singular.php
- Single Post Page
- Attachment Post
- $$mimetype.php ->$$subtype.php -> $mimetype-$subtype.php -> arrachment.php -> single.php -> index.php
- Custom Post
- single-$posttype.php -> single.php -> index.php
- Blog Post
- single-post.php -> single.php -> index.php
- Attachment Post
- Static Page
- Page Template
- Custom Template
- $$custom.php -> page$$slug.php -> page-$id.php -> page.php -> index.php
- Default Template
- page-$slug.php -> page-$id.php -> page.php -> index.php
- Custom Template
- Page Template
- Single Post Page
- Site Front Page
- -> front-page.php
- -> Page Shown On Front -> home.php -> index.php
- -> Page Shown On Front -> home.php -> index.php
- -> front-page.php
- Blog Posts Index Page
- home.php -> -> index.php
- Comments Popup Page
- -> comments-popup.php -> index.php
- Error 404 Page
- -> 404.php -> index.php
- Search Result Page
- search.php -> index.php
模版层级默认设置:
- [设置] -> [阅读]
- 你的主页显示
- 你的最新文章
- 一个静态页面
- 其中,静态页面走的就是 Site Front Page -> front-page.php -> Posts Show On Fron Or Page Show On Fron -> home.php -> index.php
- 你的主页显示
- 数据调用
- 默认调用
– index.php
global $wp_query;
print_r($wp_query);核心概念:2。 使用循环处理文章 #
在 WordPress 中,使用循环处理文章是一个核心概念,它允许开发者或主题设计师在页面上动态地展示博客文章列表。这个循环通常被称为`the Loop`,它是 WordPress 模板系统的一部分,用于遍历数据库中的文章(或称为帖子)。
以下是使用循环处理文章的基本步骤和概念解释:
1. **启动循环**:在 WordPress 模板文件中,通常会有一个`if`语句来检查是否有文章可以显示。如果没有文章,循环就不会执行。
if ( have_posts() ) :2. **循环体**:这是循环的主体部分,它包含了对每篇文章的处理。在循环内部,WordPress 提供了几个特殊的全局变量,如`$post`,它代表当前循环中的文章。你可以使用`$post`对象来访问文章的各种属性,如标题、内容、作者等。
while ( have_posts() ) : the_post(); // 在这里处理文章,比如显示标题、内容等 endwhile;3. **文章属性**:在循环内部,你可以使用 WordPress 提供的函数来获取文章的属性。例如,`the_title()`用于显示文章标题,`the_content()`用于显示文章内容。
the_title( '<h2>', '</h2>' ); // 显示文章标题
the_content(); // 显示文章内容
4. **循环结束**:在循环体的末尾,使用`endwhile;`来结束循环。
5. **无文章处理**:在启动循环的`if`语句之后,通常会有一个`else`语句来处理没有文章的情况,比如显示一条消息。
else :
echo '没有找到文章。';
endif;
6. **重置后的文章**:在循环结束后,使用`wp_reset_postdata();`来重置全局`$post`变量,这在循环中处理多个文章类型时很重要,比如同时显示文章和页面。
wp_reset_postdata();
通过这个循环,WordPress 能够动态地生成页面内容,根据数据库中的文章数据展示不同的文章列表。开发者可以自定义循环的样式和布局,以适应不同的设计需求。
自定义数据调用及显示:
$myQuery = new WP_Query([
'post_type' => 'post',
'post__in' => [184],
]);
if ($myQuery->have_posts()) {
while($myQuery->have_posts()) {
//
the_post();
// 标题
the_title();
// 图片
the_post_thumbnail('thumbnail');
// 摘要
the_excerpt();
// 链接
the_permailink();
// 正文
the_content();
// 时间
get_the_date('Y-m-d H:i:s');
// 作者
the_author(); the_author_posts_link();
// 分类
the_category();
// 标签
the_tags();
// 评论链接
comments_popup_link();
comments_popup_link('0条评论', '1条评论', '%条评论');
// 评论
if ( comments_open() ) {
comments_template();
}
}
}
wp_reset_postdata();核心概念:3。 使用 functions.php 添加功能 #
WordPress主题的核心概念之一是通过functions.php文件添加功能。functions.php文件是WordPress主题中的一个重要文件,它允许您向主题添加自定义的PHP函数、类、接口等,从而扩展主题的功能。
functions.php文件的作用类似于WordPress插件,它为您提供了在主题中添加自定义功能的能力,使您能够利用PHP编程语言的全部功能来构建独特的WordPress主题。
通过functions.php文件,您可以执行各种操作,包括但不限于:
- 添加动作或过滤器到钩子(Hooks)
- 设置主题功能
- 加载脚本和样式
- 包含其他PHP文件
此外,functions.php文件还允许您遵循最佳实践,确保主题的功能和设计分离,同时允许子主题覆盖父主题的功能。
总之,functions.php文件为您提供了在WordPress主题中添加自定义功能的强大工具,使您能够根据需要扩展和定制主题的功能和特性。
添加function例子如下:
- 注册自定义菜单:通过
add_menu_page()和add_submenu_page()函数,开发者可以在 WordPress 后台添加新的菜单项或子菜单项。 - 自定义主题支持:使用
add_theme_support()函数,开发者可以启用主题对特定功能的支持,如自定义标题、自定义背景、自动生成的缩略图等。 - 主题自定义:通过
add_theme_page()函数,开发者可以在后台添加自定义设置页面,允许用户自定义主题的外观和功能。 - 自定义模板标签:开发者可以创建自定义的模板标签(template tags),这些标签可以在主题的模板文件中使用,以输出特定的内容或执行特定的操作。
- 过滤器和动作:
functions.php文件中可以添加过滤器(filters)和动作(actions),这些钩子点允许开发者修改 WordPress 的核心行为或响应特定的事件。 - 自定义头部信息:通过
wp_head()钩子,开发者可以在<head>部分添加自定义的 HTML、CSS 或 JavaScript。 - 自定义脚部信息:通过
wp_footer()钩子,开发者可以在页面的底部添加自定义的 HTML、CSS 或 JavaScript。 - 自定义页面模板:开发者可以创建自定义的页面模板,并通过模板标签(如
{{template filename}})在页面中使用。 - 自定义注册表单:通过
register_form()函数,开发者可以自定义用户注册表单的字段和验证逻辑。 - 自定义登录表单:通过修改
login_form()函数,开发者可以自定义登录表单的布局和功能。
参考: https://wordpress.org/themes/understrap/ (bootsrap清晰简单的基本商城模板重要)
包含自定义脚本和样式 #
代码添加样式和脚本:
- functions.php
function mytheme_css() {
wp_enqueue_style('main-css', get_template_directory_uri() . '/css/main.css');
wp_enqueue_script('main-js', get_template_directory_uri() . '/js/abc.js', array(), '', true);
}
add_action('wp_enqueue_scripts', 'mytheme_css');css,js 等都是挂在 wp_head,wp_footer:
<head>
<?php wp_head(); ?>
</head>
<body>
<?php wp_footer(); ?>
</body>


