a。 为 WooCommerce 选择和安装主题 #
优秀基础主题学习:https://quadlayers.com/best-woocommerce-themes-for-wordpress/
注意:主题中要声明支持 WCC
function woocommerce_support() {
// 声明支持 woocommerce
add_theme_support('woocommerce');
}
add_action('after_setup_theme', 'woocommerce_support');主题模板代码简介:
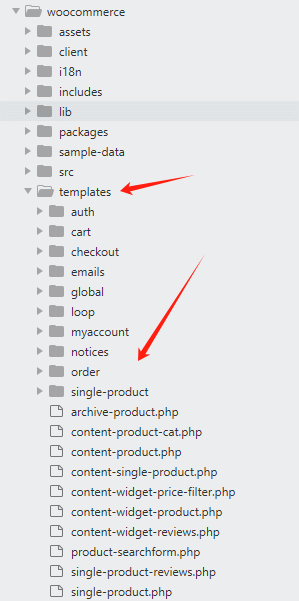
模版文件分离头尾以及创建产品归档页模版文件
wc_get_template_part();
这里主要展示了根据WCC模板层级拆分的过程
获取产品列表、以及完成分页
- 产品列表
if (have_posts()) {
while(have_posts()) {
the_post();
global $post;
}
}- 产品分页
woocommerce_pagination();- 产品排序
woocommerce_catalog_ordering();paginate_links(apply_filters('woocommerce_pagination_args', [
'base' => '',
]));wc_price( wc_get_price_to_display($product, [ 'qty' => 1, 'price' => $product->get_price() ]) );
wc_get_weight( $product->get_weight(), 'g')产品列表页排序的实现
- woocommerce_catalog_ordering()
add_filter('woocommerce_catalog_orderby', 'tt_modify_catalog_ordering');
function tt_modify_catalog_ordering($options) {
$options = [
'menu_order' => '默认',
'popularity' => '人气',
'price' => '价格',
];
return $options;
}- 获取分类图片
- woocommerce_subcategory_thumbnail($category)
$tag_id = 19;
$term = get_term($tag_id, 'product_cat');
woocommerce_subcategory_thumbnail($term);- 获取分类链接
- get_term_link($term, $taxonomy = ”)
$tag_id = 19;
$term = get_term($tag_id, 'product_cat');
// wp_terms 表
// wp_termmeta 表里面的 thumbail_id 字段
$termUrl = get_term_link($term, 'thumbail_id'); $config = [
'mod1' => 19,
'mod2' => 15,
'mod3' => 18,
];
foreach($config as $mod => $tag_id) {
$term = get_term($tag_id, 'product_cat');
$term_url = get_term_link($term);
$children = get_term([
'taxonomy' => 'product_cat',
'hide_empty' => false,
'parent' => $tag_id,
]);
$id = get_term_meta($tag_id, 'thumbnail_id', true);
if (empty($id)) {
$thumb = TT_THEME_URL . 'images/banner01.jpg';
} else {
$thumbb = wp_get_attachment_image_url($id, 'shop_single');
}
}b。 自定义在线商店的外观和布局 #
改变模板外观有3种方式:
- 使用钩子 Using hooks
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);- 覆盖默认模板 Override WooCommerce template files
例如覆盖:
woocommerce/templates/single-product/meta.php 覆盖为 Child_theme/woocommerce/single-product/meta.php
独立的新模板:
$terms = wp_get_post_terms( $post->ID, 'product_cat' );
$categories = wp_list_pluck( $terms, 'slug' );
if ( in_array( 'posters', $categories ) ) {
wc_get_template_part( 'content', 'single-product-posters' ); //新定制模板
} else {
wc_get_template_part( 'content', 'single-product' );
}- 自定义Css Customizing the product page with CSS scripts
add_filter( 'woocommerce_blocks_product_grid_item_html', 'ssu_custom_render_product_block', 10, 3);
function ssu_custom_render_product_block( $html, $data, $post ) {
$productID = url_to_postid( $data->permalink );$product = wc_get_product( $productID );
return '<li class="wc-block-grid__product">
<div>
<a href="'.$product->get_permalink().'">'.$product->get_image( 'shop-feature').'</a>
<span>'.$product->get_title().'</span>
</div>
</li>';
}参考: https://quadlayers.com/edit-woocommerce-product-page-programmatically/
WooCommerce模版层级规则详解:
- 产品详情页模板层级
0 -> woocommerce.php
1 -> $custom.php // 自定义模板文件,如果设置的话
2 -> single-product.php
3 -> woocommerce/single-product.php
4 -> plugins/woocommerce/templates/single-product.php // wcc 插件中的模板文件
数字越小,优先级越高。查看产品详情时,可验证上述层级。
2. 产品分类归档页模板层级
0 -> woocommerce.php
1 -> taxonomy-product_cat-$slug.php 2 -> woocommerce/taxonomy-product_cat-$slug.php
3 -> taxonomy-product_cat.php
4 -> woocommerce/taxonomy-product_cat.php
5 -> plugins/woocommerce/templates/taxonomy-product_cat.php
其中 $slug 代表的是产品分类的别名。 查看产品分类时,可验证上述层级。
3. 产品标签归档页模板层级
0 -> woocommerce.php
1 -> taxonomy-product_tag-$slug.php 2 -> woocommerce/taxonomy-product_tag-$slug.php
3 -> taxonomy-product_tag.php
4 -> woocommerce/taxonomy-product_tag.php
5 -> plugins/woocommerce/templates/taxonomy-product_tag.php
查看产品标签时,可验证上述层级。
4. 全局属性归档页模板层级
0 -> woocommerce.php
1 -> taxonomy-pa_$attr_slug-$iterm_slug.php
2 -> woocommerce/taxonomy-pa_$attr_slug-$iterm_slug.php
3 -> taxonomy-pa_$attr_slug.php 4 -> woocommerce/taxonomy-pa_$attr_slug.php
5 -> archive-product.php
6 -> woocommerce/archive-product.php
7 -> plugins/woocommerce/templates/archive-product.php
查看产品属性时,可验证上述层级。
5. 店铺页面
0 -> woocommerce.php
1 -> archive-product.php
2 -> woocommerce/archive-product.php
3 -> plugins/woocommerce/templates/archive-product.php
模板覆盖式主题开发要点:
自定义模板,本质上就是把woocommerce的默认模板覆盖,模板都是由一块一块的小模板组成,进行覆盖和替代。

wc_get_template函数是调用模板文件块:
- wc_get_template($template_name, $args = [], $template_path = ”, $default_path = ”)
- $template_name 要引入的模板文件名称
- $args 数组
- $template_path 模板所在的路径,一般默认
- $default_path 默认的模板路径,一般默认
wc_get_template('cart/cart-item-data.php', ['item_data' => $item_data]);到主题的 woocommerce 下去寻找 cart/cart-item-data.php 文件并引入,
如果没有找到此文件,则引入 plugins/woocommerce/templates/cart/cart-item-data.php 文件。
- wc_get_template_part($slug, $name)
- $slug 要引入的模板文件名字的前缀
- $name 引入的模板文件名字
- 例如: 模板文件 shop-header.php ,那么 shop 就是前缀,也就是 $slug
- wc_get_template_part() 寻找模板的流程
- 步骤1: 到主题所在的目录下寻找
$slug-$name.php文件,如 “content-sigle-product.php”,找到则引入,否则下一步 - 步骤2: 到主题的 woocommerce 目录下寻找
$slug-$name.php文件,找到则引入,否则下一步 - 步骤3: 到
plugins/woocommerce/templates目录下寻找$slug-$name.php文件,找到则引入,否则下一步 - 步骤4: 到主题的 woocommerce 目录下寻找
$slug.php文件,如 “content.php”,找到则引入,否则下一步 - 步骤5: 到
plugins/woocommerce/templates目录下寻找$slug.php文件,找到则引入,否则不引入。
- 步骤1: 到主题所在的目录下寻找
c。 实现品牌和视觉一致性 #
d。 footer页脚配置全解 #
可以放置在页脚中的各种元素,如表单、链接、最新文章列表、社交媒体图标等

参考: https://kinsta.com/blog/how-to-edit-footer-in-wordpress/
e。 header头部配置详解 #
参考:
top bar: https://quadlayers.com/how-to-add-a-top-bar-in-storefront-theme/
f。 ajax的使用介绍: #
https://github.dev/tutsplus/wp-simple-ajax
<?php
define('WP_USE_THEMES', false);
require_once(__DIR__ . '/../../../../wp-load.php');
$http_origin = $_SERVER['HTTP_ORIGIN'];
$site_url = get_site_url();
if ($http_origin !== $site_url) {
wp_die('Access denied. You are not authorized to access this page.');
}
if (isset($_POST['act']) && $_POST['act'] && function_exists($_POST['act'])) {
if ($data = call_user_func($_POST['act'])) {
header('Content-Type: application/json; charset=UTF-8');
echo json_encode($data);
}
}ajax返回模板html内容:
$data = $wpdb->get_results($sql);
if (isset($_POST['return']) && $_POST['return'] === 'html' && $data) {
$html = null;
foreach ($data as $item) {
$html .= wc_get_template_html('woocommerce/single-product/a.php', ['a' => $item]);
}
return $html;
}
return $data;ajax接口:
add_action('wp_ajax_recenlty_viewed_product_paginate', 'recenlty_viewed_product_paginate', -1);
add_action('wp_ajax_nopriv_recenlty_viewed_product_paginate', 'recenlty_viewed_product_paginate', -1);
// 最近浏览产品接口
function recenlty_viewed_product_paginate()
{
$products = do_shortcode('[yith_my_recenlty_viewed_page]');
wp_send_json_success(compact('products'));
}


