商品product功能的扩展: #
a。 产品详情页 扩展
添加额外的选项卡到产品详情页:
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
if(get_field('ska_ingredients')){
$tabs['ingredient_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 15,
'callback' => 'ska_ingredients_callback'
);
}
return $tabs;
}参考:https://www.wpdaxue.com/add-extra-tabs-on-woocommerce-products.html
添加额外的选项: Extra product options For WooCommerce | Custom Product Addons and Fields
用于改善 WooCommerce 产品相册的插件:https://www.wpdaxue.com/woocomerce-product-gallery-plugins.html
https://wordpress.org/plugins/really-simple-featured-video/ 简单实用的添加视频video
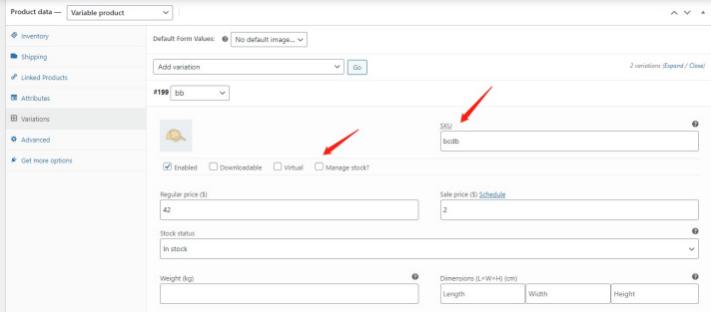
b。 配置产品变体、属性和库存管理
变体商品优化体验: https://wordpress.org/plugins/woo-variation-swatches/
组合商品和变体商品的区别:https://code.tutsplus.com/woocommerce-grouped-products-and-attributes-which-to-use–cms-25493a?_ga=2.87601886.739679195.1679536825-630225570.1677834322
c。 有效利用产品类别和标签
e。 客户评论强化
参考: https://quadlayers.com/add-woocommerce-product-reviews/
https://wordpress.org/plugins/customer-reviews-woocommerce/ 评论插件
https://wordpress.org/plugins/product-reviews-import-export-for-woocommerce/ 评论导入导出
f。 立即购买
参考: https://quadlayers.com/woocommerce-ajax-add-to-cart/
https://quadlayers.com/skip-cart-page-in-woocommerce/
g。 增加视频展示图
Q: 怎样去掉sidebar ,fullwidth全宽度显示?
A: 方法 :直接在single-product.php 模板文件 添加css:
<style>.left-sidebar .content-area {width : 93 .9130434783%;}</style>Q: 怎样强化Swatches选项功能?
A: 推荐2个插件 :
https://cn.wordpress.org/plugins/woo-tools/#description(推荐)
https://wordpress.org/plugins/woo-variation-swatches(如图)
https://www.wpdaxue.com/woocommerce-variation-swatches-plugins.html
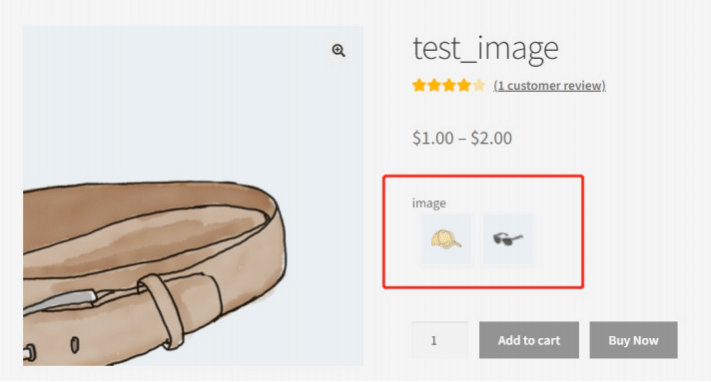
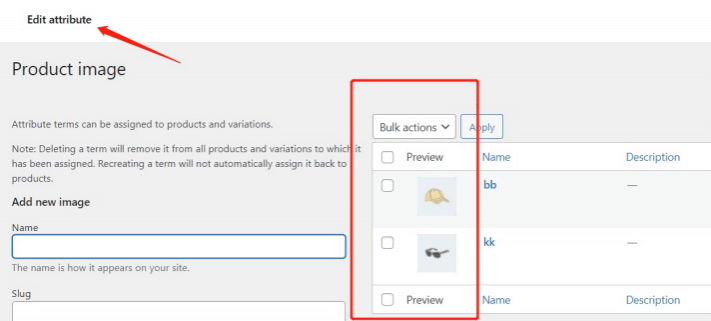
后台配置属性的图片/ 颜色 ,就可以在页面swatches作为选项 :


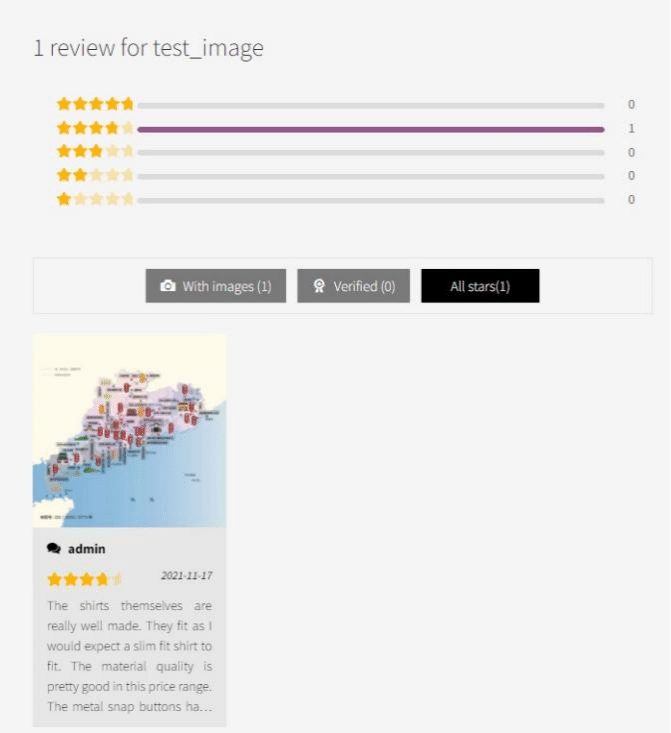
Q: 怎样强化评论功能[Photo reviews] ?
A: 推荐插件实现:
Photo Reviews for WooCommerce 简单+图片插件:

Customer Reviews for WooCommerce 插件:

Q: 怎样添加立即购买按钮 buy now , Quick add to cart / checkout ?
A: 立即购买的原理是 : https://kinsta.com/blog/woocommerce-checkout/
在 WooCommerce 中创建并添加一个直接结账链接,您可以使用以下步骤:
简单商品URL: exampledomain .com//checkout/?add-to-cart=ID .
带变体商品URL: https://woocommerce .liang/index .php/checkout/?add-to-cart=191&var iation_id=193
推荐插件简单实现增加立即购买按钮功能 ,代码简单。可以参考 :Buy Now Button for WooCommerce – WordPress plugin | WordPress.org
Q: 怎样添加 Add to wish 按钮、心愿单 (Wishlist) ?
A: 推荐插件实现 https://cn.wordpress.org/plugins/woo-tools/#description(推荐)
https://wordpress.org/plugins/woo-smart-wishlist/ WPC Smart Wishlist for WooCommerce
Q: 怎样展示 最近浏览商品 (Recently Viewed) ?
A: 系统自带有这个功能可以利用 ,可以参考 :WooCommerce: Recently Viewed Products (Shortcode)
$_COOKIE[ 'woocommerce_recently_viewed '] // 主要是利用这个很好用的插件实现: yith-woocommerce-recently-viewed-products-premium YITH WooCommerce Recently Viewed Products
Q: 怎样捆绑商品 (giveaway gift) ?
捆绑商品 : 无法单独售卖的捆绑商品 ,和主商品捆绑销售。 自动加入购物车 ,免费。
A: 利用1优惠券插件,2买一送一插件
Smart Coupons For WooCommerce Coupons
WooCommerce: How To Set Up Buy One Get One Free (BOGO) Offers
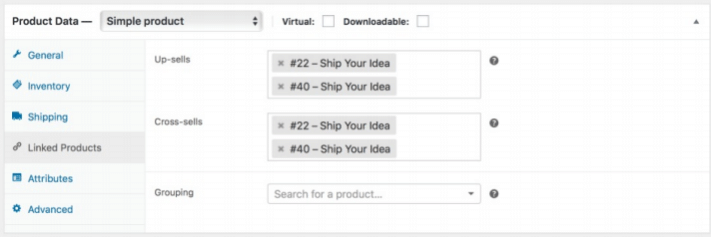
Q: 怎样销售关联商品 (Cross Selling / upselling) ?
A: 管理后台可以设置:

Q : 怎样让商品内容是丰富的编辑器内容模板 Amazon A+ Content Templates
A: 方法1 开启可视化后台模板设置

方法2 :wordpress进阶教程(三十八):wordpress后台编辑器分区域编辑 | wordpress主题定制-阿树工作室
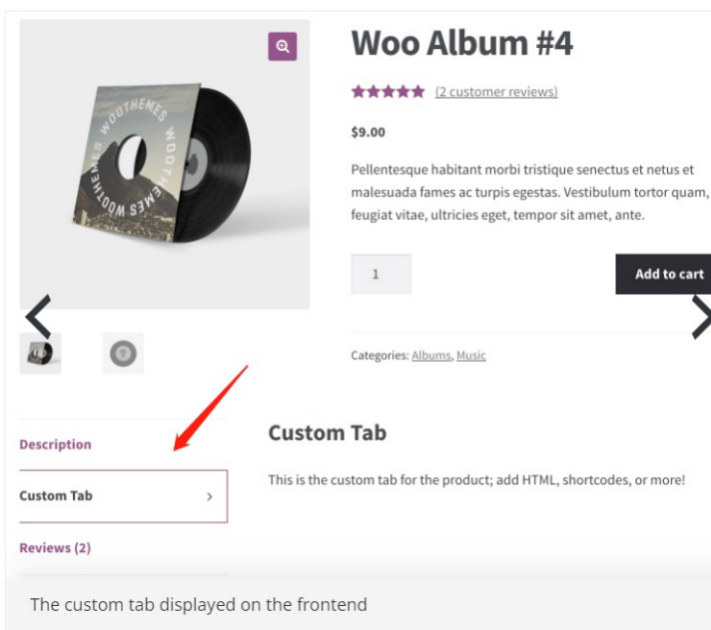
Q: 怎样加多一个tab页 ? Adding a custom tab to the product page ?
A: 利用插件 Custom Product Tabs Lite for WooCommerce

Q: 怎样做成 Magento 的 configurable product ?
A: Configurable product 对应 就是 woocommerce 的 Variable product