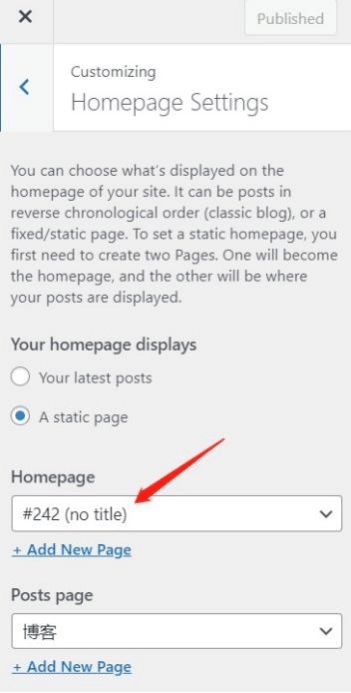
1,配置独立首页Page:

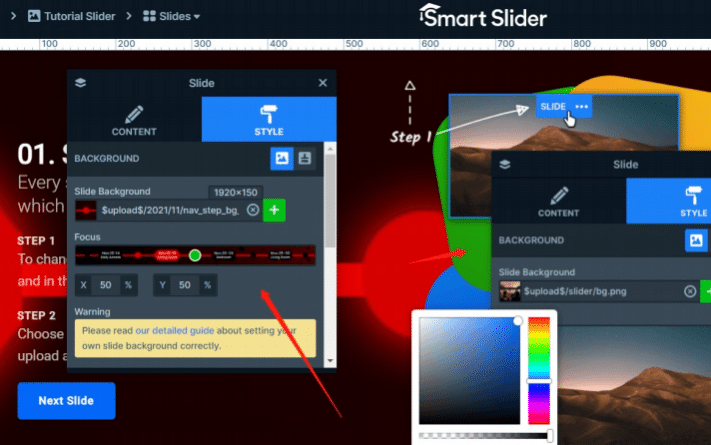
2 , 首页幻灯片功能:
选择一个幻灯片插件 ,推荐 Smart slider ,Smart Slider 3 – WordPress plugin | WordPress.org ,功能强大 ,方便配置。其他幻灯片插件 参考 :https://kinsta.com/blog/wordpress-slider/

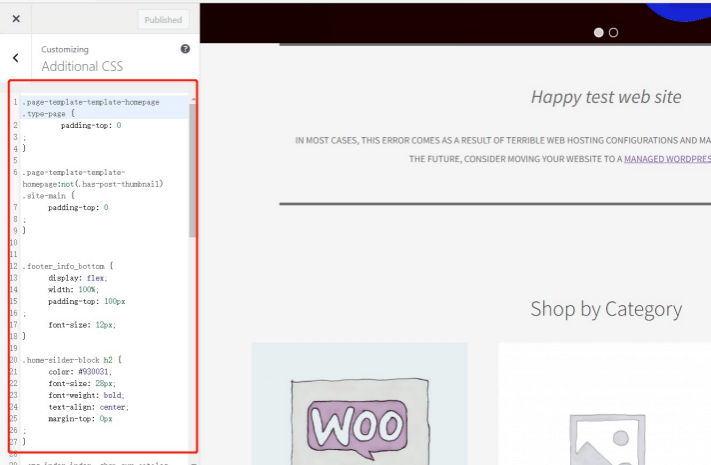
3,自定义一些CSS:
修改模板样式 ,可以直接在后台自定义页面增加CSS,方便修改。

4, 自定义导航
wordpress管理后台已经有很好的自定义导航功能 ,可以容易实现 mega menu功能 ,如果不能满足要求 ,可以 尝试插件 https://www.woothemes.com/products/storefront-mega-menus/
也可以代码实现自定义导航: An Easy Way to Code a Mega Menu in WordPress | Envato Tuts+
5, 首页评论review展示
5.1 代码灵活实现 :
//展示 相关 reviews
add_action( 'woocommerce_single_product_summary ',
'woocommerce_cookbook_single_review ', 25 );
function woocommerce_cookbook_single_review() {
// get all of the comments
$args = array ( 'post_type ' => 'product ');
$comments = get_comments( $args );
// get the best comment
$best_comment = woocommerce_cookbook_get_best_comment(
$comments);
// if there is a best comment then print it
if ( $best_comment > 0 ) {
woocommerce_cookbook_print_best_comment(
$comments[$best_comment] );
}
}
function woocommerce_cookbook_get_best_comment( $comments )
{
$best_comment = 0;
// loop through each comment to find the best
foreach( $comments as $key => $comment ) {
// get the rating
$rating = in tval( get_comment_meta( $comment-
>comment_ID, 'rating ', true ) );
// save the rating in the comment
$comment->rating = $rating;
// if the rating is higher, it 's approved, and
there are at least 10 characters, save it
if ( $rating > 0 &&
$rating > $comments[$best_comment]->rating &&
'1 ' == $comment->comment_approved &&
10 < strlen( $comment->comment_content ) ) {
// save the array key of the comment
$best_comment = $key;
}
}
return $best_comment;
}
function woocommerce_cookbook_print_best_comment( $comment
) {
// print out the best comment and some very basic
styles
?>
<p>Here 's what people are saying about this
product :</p>
<blockquote class= 'comment-text '>
<?php echo apply_filters( 'comment_text ', $comment-
>comment_content ); ?>
</blockquote>
<style>
.comment-text{
font-style: italic;
}
</style>
<?php
}5.2 参考插件简单实现: https://woocommerce.com/products/storefront-reviews/
6 subscription 订阅弹框
利用mailchimp插件, 利用CF7等插件
7 Header Bar, 顶部信息栏
方法1 ,直接修改模板文件 ,增加相关bar 信息 :
<div class="header_info_box">
<p><a href="https://www .liangda biao .com/black-friday"><img src="https://www .liangda biao .com/media/wysiwyg/1_2 .jpg" alt="" width="1920" height="60"></a></p >
</div>方法2: Appearance Customize WooCommerce Store Notice ,按后台自定义样式增加bar。参
考 :WooCommerce Customizer – Manage Store Notice, Catalog View and Product Images –
8 页脚自定义
在 Appearance Customize widgets 小插件功能 修改 footer:




