前端(Frontend): #
WooCommerce 中的前端是指用户直接与之交互的界面和功能,包括商品页面、购物车、结算等。前端负责展示商品信息,接收用户输入,并把用户选择的商品和购买信息提交给后端处理。在 WooCommerce 中,前端通常是由主题(theme)和插件(plugin)提供的。
前端技术:
HTML/CSS:用于构建网页结构和样式。
JavaScript:用于实现网页交互和动态效果。
jQuery:一种 JavaScript 库,简化了 JavaScript 编程。
AJAX:一种用于创建异步 Web 应用程序的技术,可以在不重新加载页面的情况下与服务器进行通信。
WooCommerce 主题(theme):用于定制网站的外观和布局,包括颜色、字体、布局等。
WooCommerce 插件(plugin):用于扩展 WooCommerce 的功能,例如支付、配送、库存管理等。
Vue: vue技术。
后端(Backend): #
WooCommerce 中的后端是指运行在服务器端的应用程序部分,负责处理数据存储、订单、库存、支付和配送等业务逻辑。后端通过 REST API 与前端进行通信,接收和处理来自前端的请求,将数据存储到数据库中,并返回处理结果给前端。在 WooCommerce 中,后端由 WooCommerce 插件和 WordPress 后台管理系统提供支持。
后端技术:
PHP:一种用于创建 Web 应用程序的开源服务器端脚本语言,用于处理与 WooCommerce 相关的业务逻辑。
MySQL:一种开源关系型数据库管理系统,用于存储 WooCommerce 相关的数据。
Redis: 作为对象缓存
WordPress:一种开源内容管理系统(CMS),提供了强大的后台管理功能,是 WooCommerce 的基础。
WooCommerce 插件(plugin):用于扩展 WooCommerce 的功能,例如支付、配送、库存管理等。
REST API:一种用于创建 Web 应用程序的技术,用于在前端和后端之间进行通信,以实现数据的交换和处理。
Cloudflare: 作为cdn和静态资源缓存,安全功能
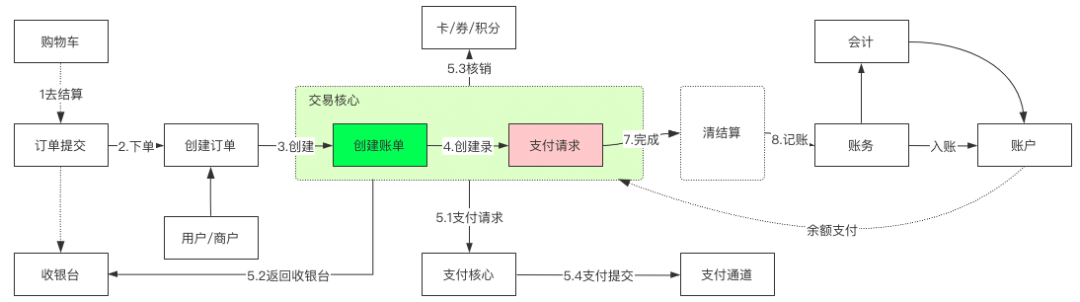
商城核心流程逻辑: #
- 商品页功能 Test that your product page loads and shows the correct products.
- 列表页功能 Test that your category pages loads and shows the correct products.
- 游客结算购买功能 Make a purchase on your website, logged out as a guest. Ensure the checkout works, the payment goes through, and the details displayed are correct.
- 注册用户结算购买功能 Make a purchase on your website logged in as a customer. Ensure the checkout works, the payment goes through, and the details displayed are correct.
- 优惠券功能 Create a coupon and try using it at checkout, ensure that the coupon is applied, and the amount in the cart and the price paid is correct.
- 买一送一活动功能
- 用户中心功能 Try resetting your password and make sure that everything works correctly.
- Checkout功能优化流程和自动化
- 邮件功能, 邮件订阅,用户改密码,订单邮件等等

程序员 – 关键开发方向: #
基于触发-》反应 {Hook:Action and Filter }的开发方法,通常用于实现特定功能。在软件开发中,这种模式帮助开发者创建灵活且可扩展的系统。当某个事件被触发时,通过钩子(Hook)机制,将特定的动作(Action)作为响应,并配合过滤器(Filter)来过滤和调整数据。这种方式使得代码和功能可以被分离,实现模块化设计,增强可维护性和适应性。这种开发方法不仅提高了代码的重用性,还减少了不必要的耦合,使系统在应对未来需求变化时更加具有弹性。
https://www.businessbloomer.com/shoptimizer-theme-visual-hook-guide/
https://www.businessbloomer.com/category/woocommerce-tips/visual-hook-series/

程序员会基于每一个页面功能/关键流程的触发点,增加需要的功能,或者修改原来的功能。
- 数据同步和交互
程序员可以基于api和系统的数据交互,程序员也可以直接基于数据库和系统交互。 数据同步可以基于数据库和woocommerce系统交互。
- 制作定制化模板
程序员基于公司的业务需求和设计需求,对每一个页面,每一个功能,每一个流程定制满足需求,
- 插件定制化和二次开发
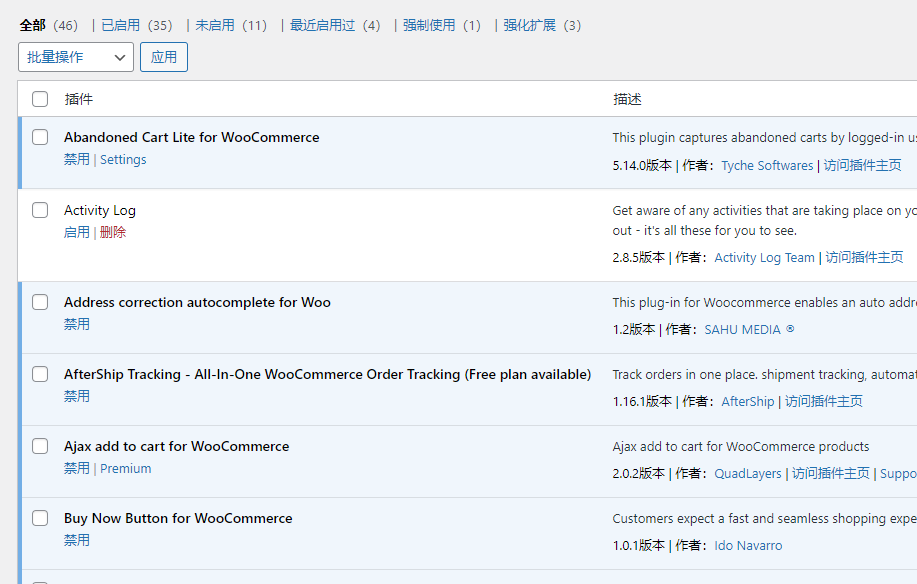
扩展的功能可以基于外部基础插件,然后进一步修改代码来满足业务定制。程序员看懂代码,理解系统,就可以修改插件代码,满足现在和未来的功能需求。市场上有数万个插件,各种需求都已经有对应插件,加上程序员的定制服务。

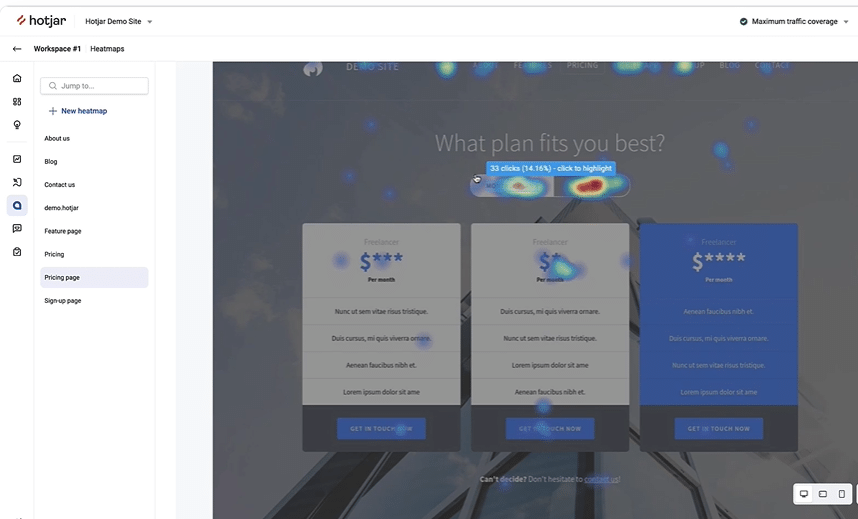
只要是有一定知名度的应用,基本上都会整合在wordpress系统,都有相关插件。例如扩展 热力图功能, 可以下载 hotjar插件,
https://wordpress.org/plugins/hotjar/
https://www.hotjar.com/heatmaps/examples/ 例子
https://www.hotjar.com/heatmaps/ 功能说明
https://www.hotjar.com/product/heatmaps/ 功能说明

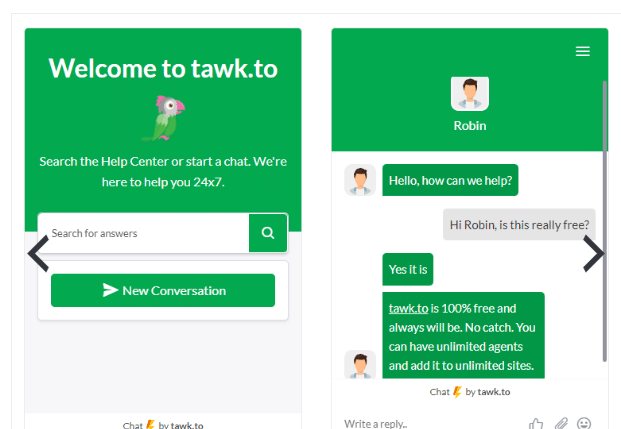
例如扩展 聊天客服功能,安装live chat插件:
https://wordpress.org/plugins/livechat-woocommerce/
https://kinsta.com/blog/wordpress-live-chat-plugin/


总结:WordPress 及其电商插件WooCommerce是目前市场上公认的强大且广泛应用的解决方案,拥有巨大的生态系统。在网站建设和电子商务领域,这两者的结合不仅为用户提供了高度的灵活性和定制化选项,还能确保网站具有高效、安全和用户友好的特点。WordPress作为世界上最受欢迎的内容管理系统,支持多种插件的无缝集成,而WooCommerce作为其专用的电商插件,能够满足不同规模的在线商店的需求,这使得他们在全球范围内得到了广泛的采用和信任。此外,由于其开源的特性,丰富的社区资源和不断更新的功能扩展,使用WordPress和WooCommerce的企业和开发者可以充分享受到这些生态系统带来的好处。用户不仅可以快速创建和管理内容丰富的网站,还能够通过WooCommerce轻松进行在线销售,进一步拓展业务的潜力。结合其卓越的可扩展性和支持跨语言功能,使其成为国际品牌和小型本地企业的首选方案。



