1,自定义商品列表内容: #
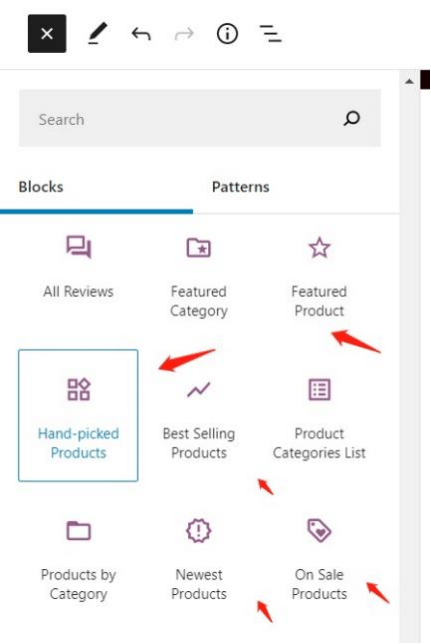
1.1 Block编辑器引用商品列表板块

1.2 Shortcode 短代码方法
[products limit=”3” tag=”winterwear” ]自挑选商品ID:
参考:https://storepro.io/learn/how-to-display-woocommerce-products-on-home-page-or-a-custom-page/
[custom_products_list ids= '32,21,44,56 ']1.3 WC_Product_Query 方法
参考:https://github.com/woocommerce/woocommerce/wiki/wc_get_products-and-WC_Product_Query
// Get 10 most recent product IDs in date descending order .
$query = new WC_Product_Query( array(
'limit ' => 10,
'orderby ' => 'date ',
'order ' => 'DESC ',
'return ' => 'ids ',
) );
$products = $query->get_products();1.4 修改默认列表内容
Q: 怎样去掉列表商品的特定分类?
A: code
//Removing a product category from the Shop page
add_action( 'pre_get_posts ',
'woocommerce_cookbook_pre_get_posts_query ' );
function woocommerce_cookbook_pre_get_posts_query( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() && is_shop() ) {
$q->set( 'tax_query ', array(array(
'taxonomy ' => 'product_cat ',
'field ' => 'slug ',
'terms ' => array( 'posters ' ),
'operator ' => 'NOT IN '
)));
}
remove_action( 'pre_get_posts ',
'woocommerce_cookbook_pre_get_posts_query ' );
}2 ,自定义商品列表样式 : #
2.1 改变列表页数
2.2 列表内容过滤:
产品属性过滤 (Product Filtering) , Layered Nav widget

实现方法 :管理后台自定义设计 Appearance Customize widget sidebar
选择对应 filter 则可以 :

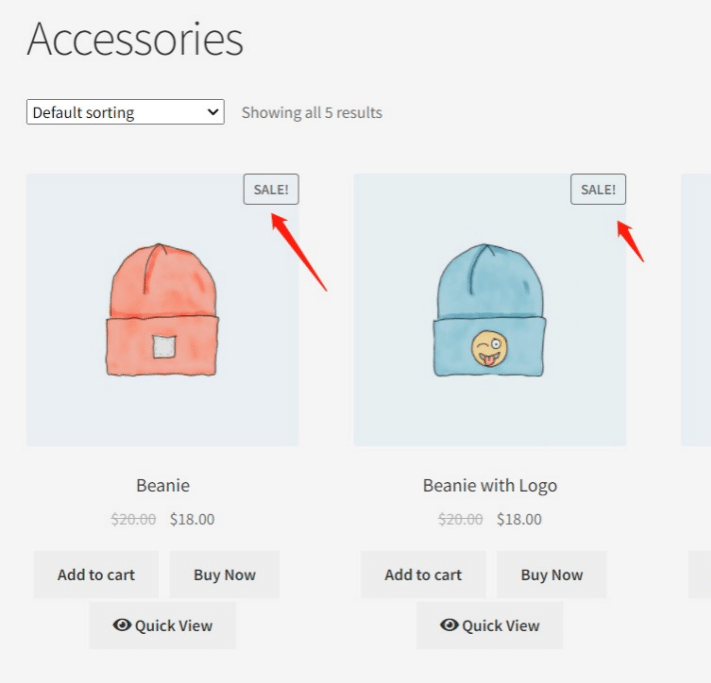
2.3 列表 促销/优惠图标 (Promotion Icon)

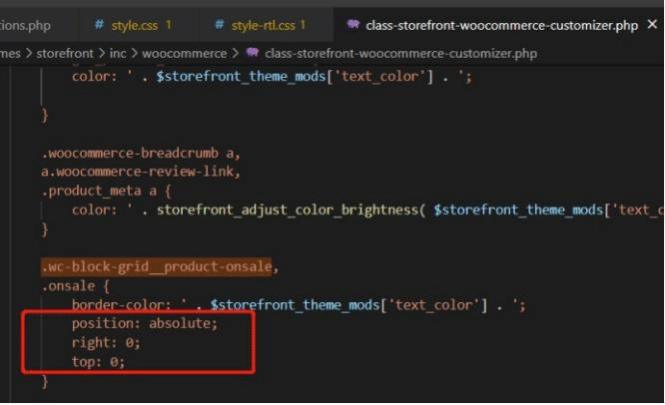
列表模板已经有这功能 ,只需要自定义样式则可以:

插件实现: https://wordpress.org/plugins/woocommerce-smart-sale-badge/
2.4 列表 改变列表页数
add_filter( 'loop_shop_columns ',
'woocommerce_cookbook_loop_shop_columns ', 20 );
function woocommerce_cookbook_loop_shop_columns( $cols ) {
return 3;
}2.5 列表 自定义排序
// Add a new sorting option
add_filter( 'woocommerce_default_catalog_orderby_options ', 'woocommerce_cookbook _catalog_orderby ' );
add_filter( 'woocommerce_catalog_orderby ', 'woocommerce_cookbook_catalog_orderby ' );
function woocommerce_cookbook_catalog_orderby( $sortby ) {
$sortby[ 'oldest_to_newest '] = __( 'Sort by oldest to newest ', 'woocommerce ' );
return $sortby;
}
// Add sorting oldest to newest functionality to sorting dropdown
add_filter( 'woocommerce_get_catalog_ordering_args ', 'woocommerce_cookbook_get_c atalog_ordering_args ' );
function woocommerce_cookbook_get_catalog_ordering_args($args ) { // get the orderby value
$orderby_value = isset( $_GET[ 'orderby '] ) ? wc_clean($_GET[ 'orderby '] ) :
apply_filters(
'woocommerce_default_catalog_orderby ', get_option(
'woocommerce_default_catalog_orderby ' )
);
// if the orderby value matches our custom option
if ( 'oldest_to_newest ' == $orderby_value ) {
$args[ 'orderby '] = 'date ';
$args[ 'order '] = 'ASC ';
}
return $args;
}2.6 列表展示Category品类图片
function woocommerce_cookbook_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = in tval( get_woocommerce_term_meta(
$cat->term_id, 'thumbnail_id ', true ) );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo '<img src=" ' . esc_url( $image ) . '"
alt="" /> ';
}
}
add_action( 'woocommerce_archive_description ',
'woocommerce_cookbook_category_image ', 2 );3,自定义商品列表Collection #
需求:
1 能够自动、手动 制作产品列表
2,可以排序
3,新品自动加入列表
https://wordpress.org/plugins/wpc-smart-product-collections/ 类似shopify collection 商品集合方案
https://cn.wordpress.org/plugins/reorder-post-within-categories/ 自定义collection排序
4, 商品列表异步滚动加载 https://catchplugins.com/plugins/catch-infinite-scroll/
How to add infinite scroll to WordPress/WooCommerce
5, 自定义字段和元数据:
- 使用自定义字段来存储额外的信息。
- 使用 ACF(Advanced Custom Fields)插件来创建和管理自定义字段。
6, 自定义样式:
增加 taxonomy-wpc-collection.php
4,高级产品列表 product-filter #
为什么使用WooCommerce产品过滤器?
一个成功的商店的关键组成部分是用户体验(UX)。通过提供愉快的购物体验,您可以提高转化率并留住客户。
增强您的商店的有效方法是添加产品过滤器。这将使购物者能够根据自己的偏好浏览您的目录。
例如,一些用户可能更喜欢查看特定尺寸或颜色的产品,而不是查看整个目录。使用产品过滤器,他们可以选择自己喜欢的尺寸和颜色,并且只浏览符合他们标准的产品。
因此,产品过滤器使用户更容易浏览您的商店并找到他们正在寻找的内容。这种效率可以提高销售额并鼓励购物者再次光顾您的商店进行更多订单。
插件参考:https://kinsta.com/blog/woocommerce-product-filter/
https://www.wpdaxue.com/woocommerce-product-filter-plugins.html
WCAPF – WooCommerce Ajax Product Filter
利用woocommerce自带过滤filter功能:
参考:https://quadlayers.com/filter-woocommerce-products-by-attribute/



